Many of you had already seen few extensions from below list. If you found any extension new & useful, don't forget to like this blog.
I'll categories below extension in ? different sections.
A. VSCode must have extensions
B. Git specific
C. Flutter specific
D. Other extras but worth noticing!

a. VSCode must have extensions
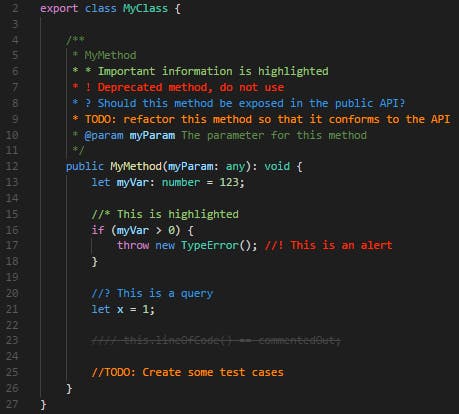
1. Better Comments
The Better Comments extension will help you create more human-friendly comments in your code. With this extension, you will be able to categorise your annotations into:
- Alerts
- Queries
- TODOs
- Highlights
- Commented out code can also be styled to make it clear the code shouldn't be there
- Any other comment styles you'd like can be specified in the settings

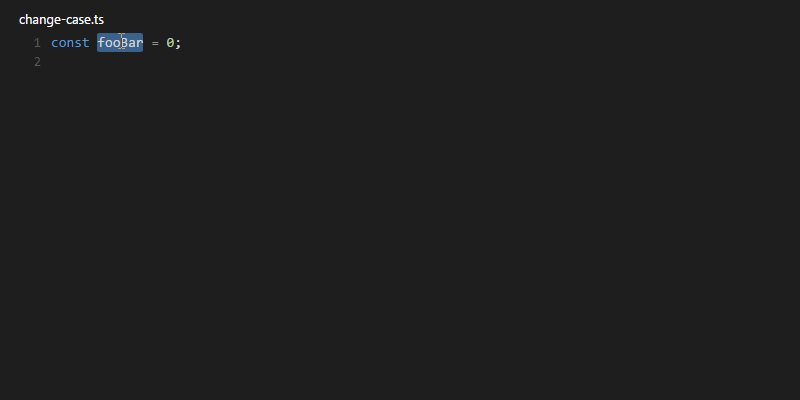
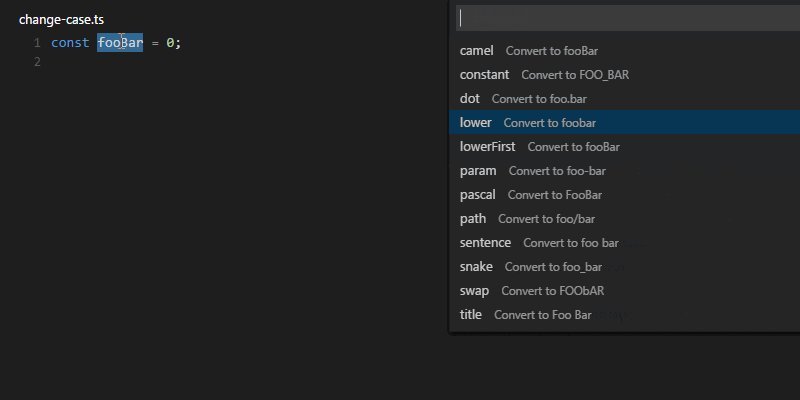
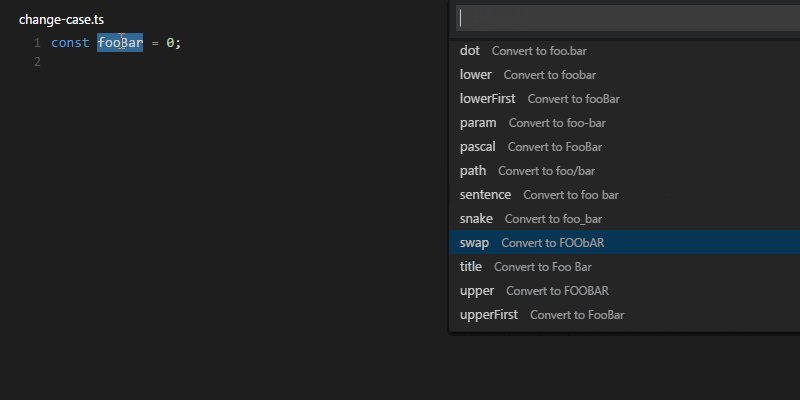
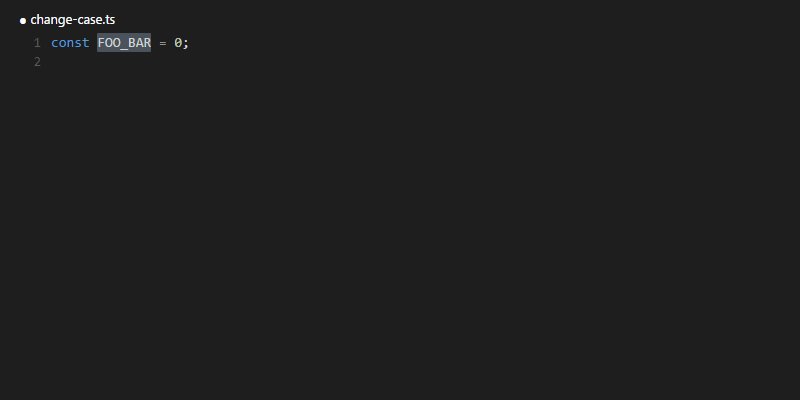
2. change-case
Quickly change the case of the current selection or current word.

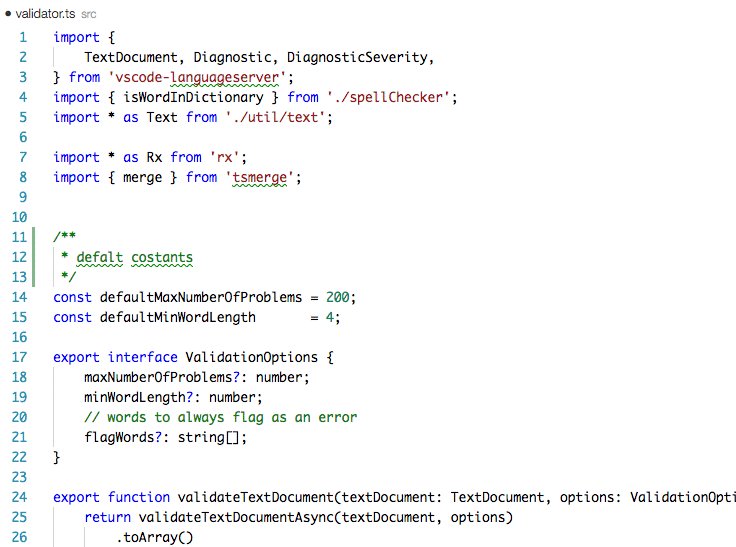
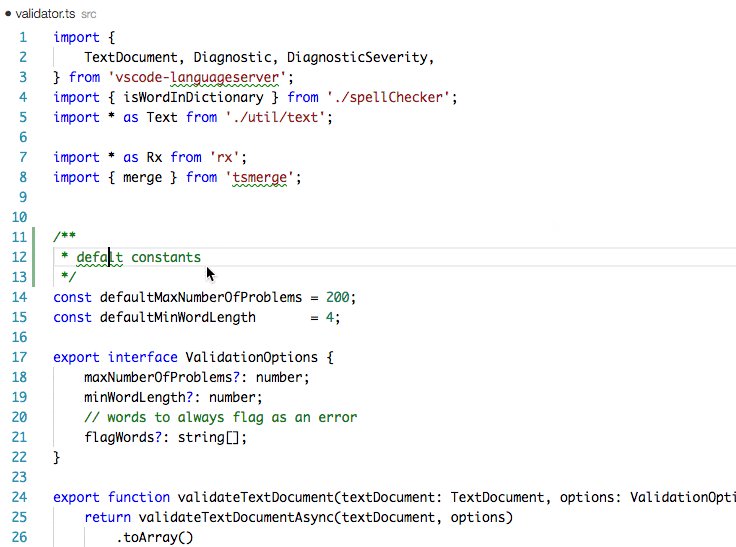
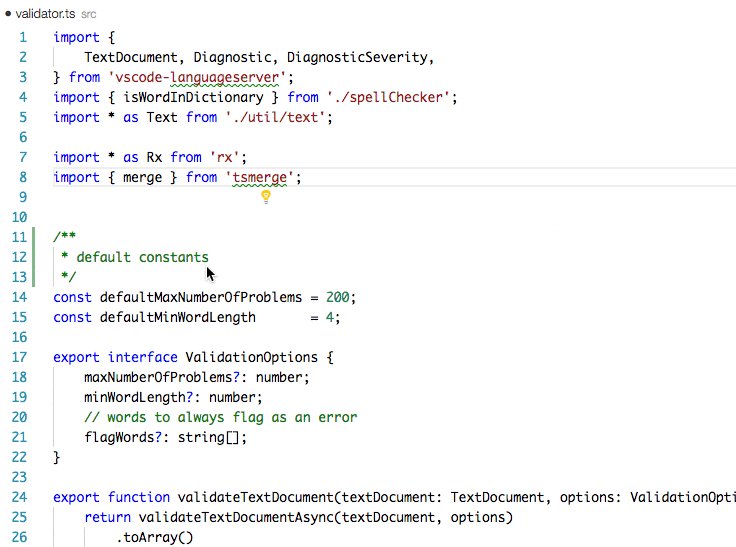
3. Code Spell Checker
A basic spell checker that works well with code and documents.
The goal of this spell checker is to help catch common spelling errors while keeping the number of false positives low.

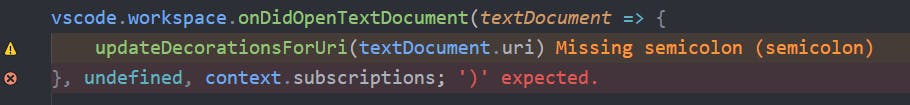
4. Error Lens
Improve highlighting of errors, warnings and other language diagnostics.

5. Settings Sync
Synchronize Settings, Snippets, Themes, File Icons, Launch, Keybindings, Workspaces and Extensions Across Multiple Machines Using GitHub Gist.
It Syncs
- Settings File
- Keybinding File
- Launch File
- Snippets Folder
- VSCode Extensions & Extensions Configurations
- Workspaces Folder
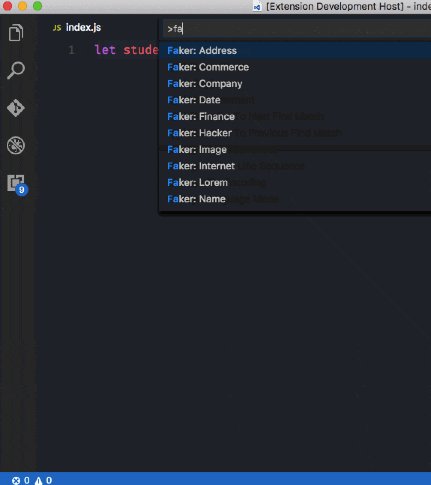
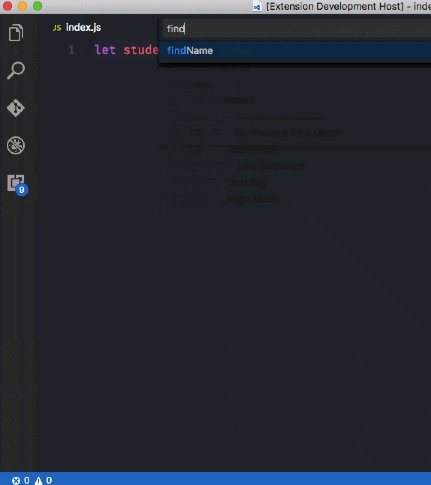
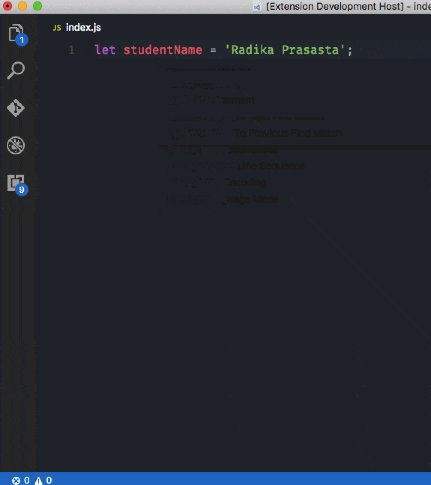
6. vscode-faker
Generate fake data for name, address, lorem ipsum, commerce and much more

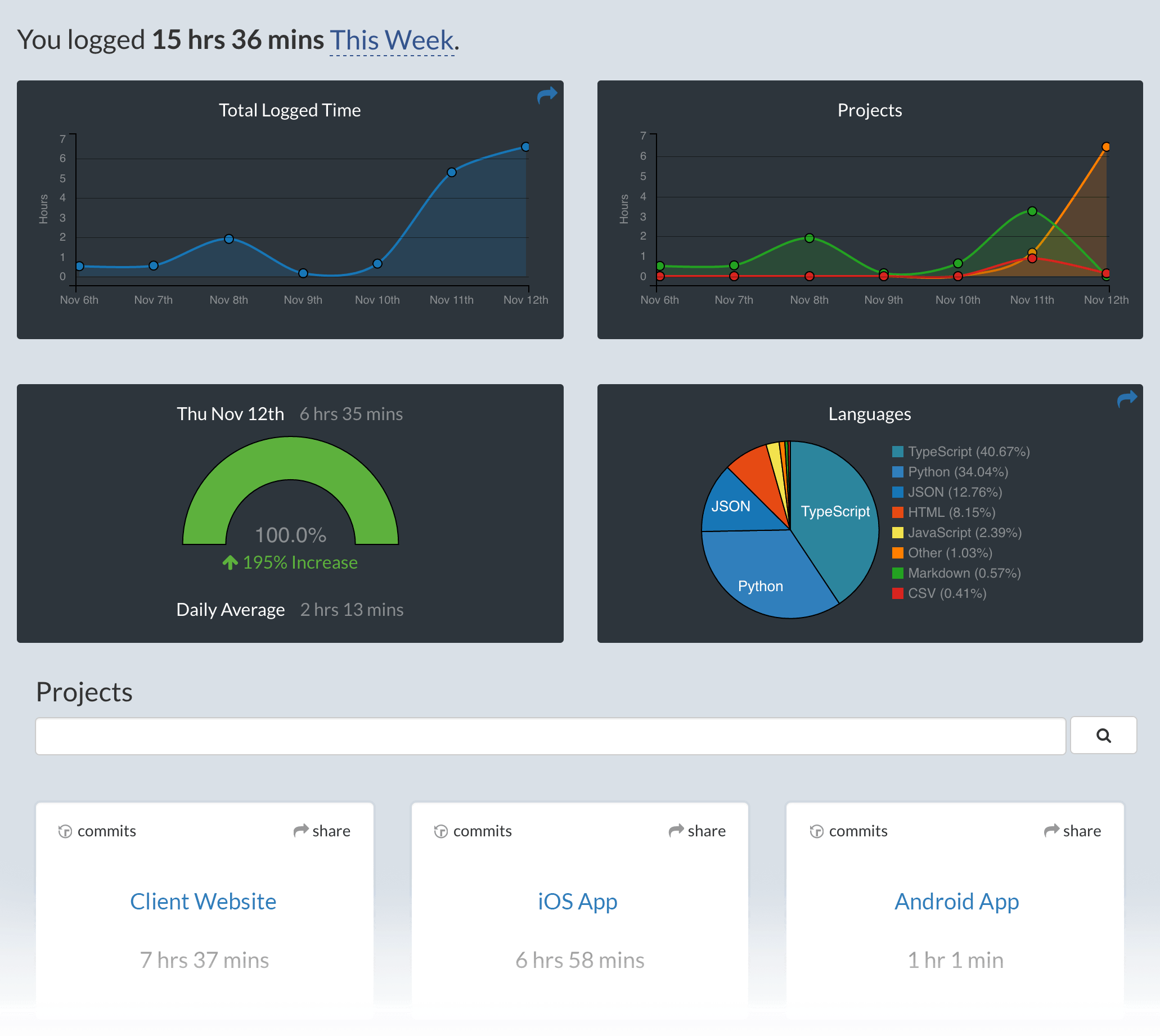
7. WakaTime
WakaTime is an open source VS Code plugin for metrics, insights, and time tracking automatically generated from your programming activity.

b. git specific
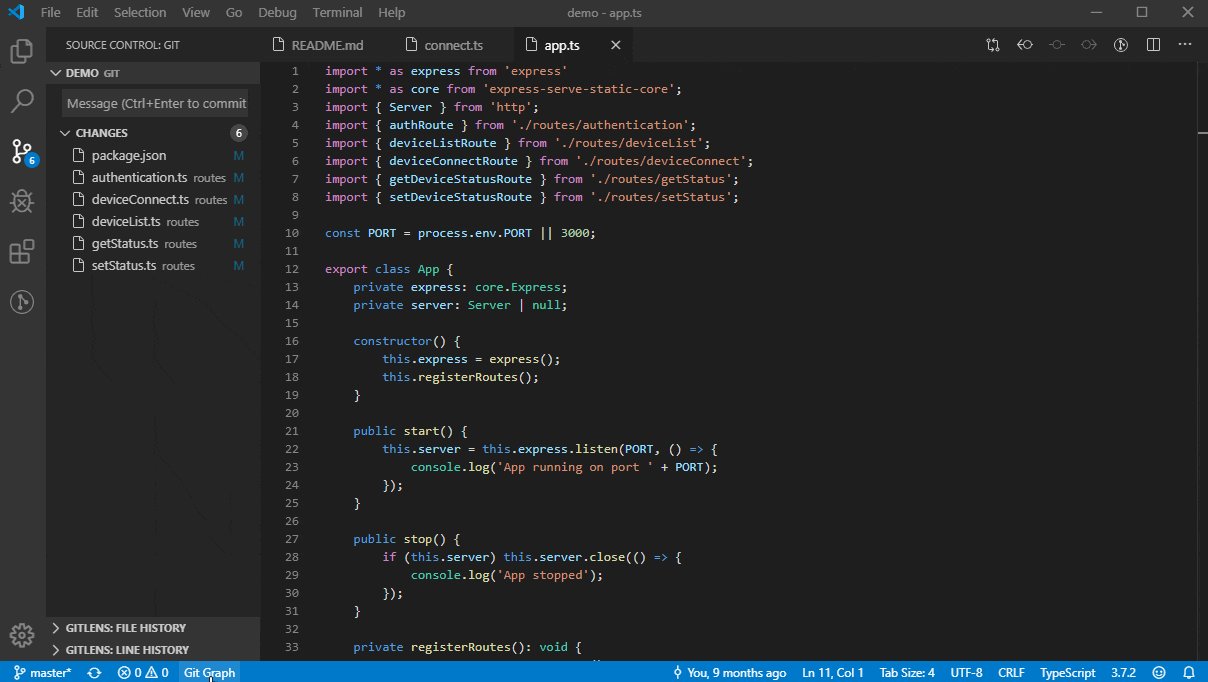
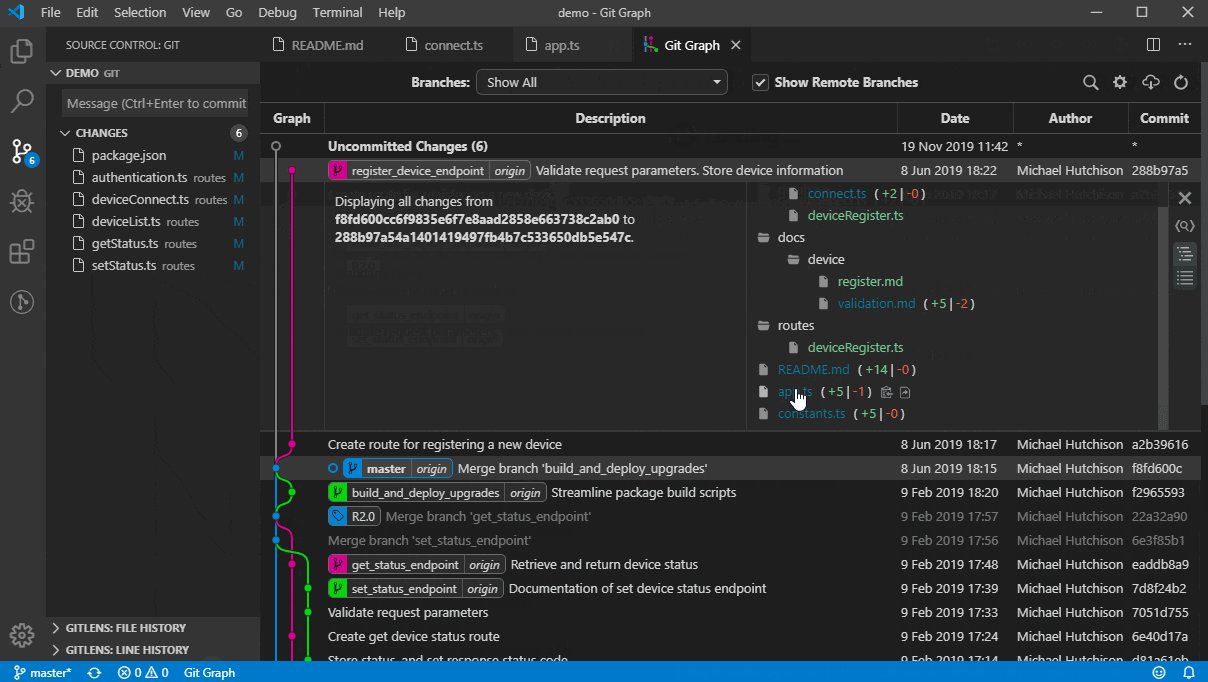
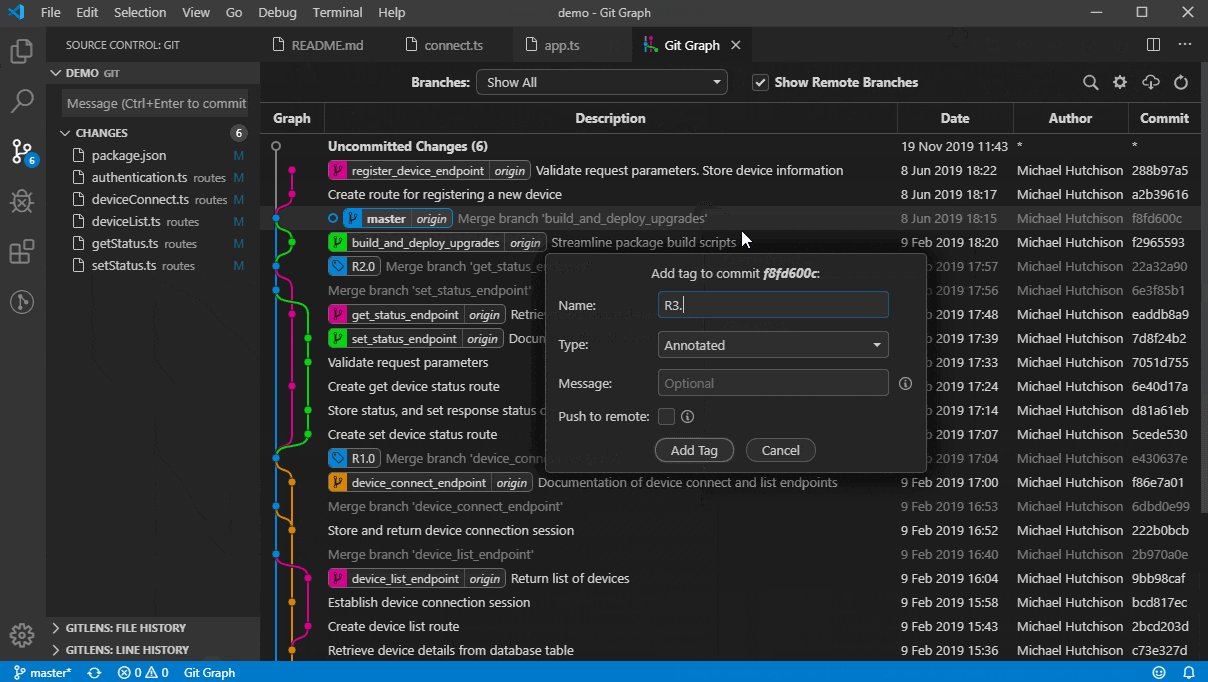
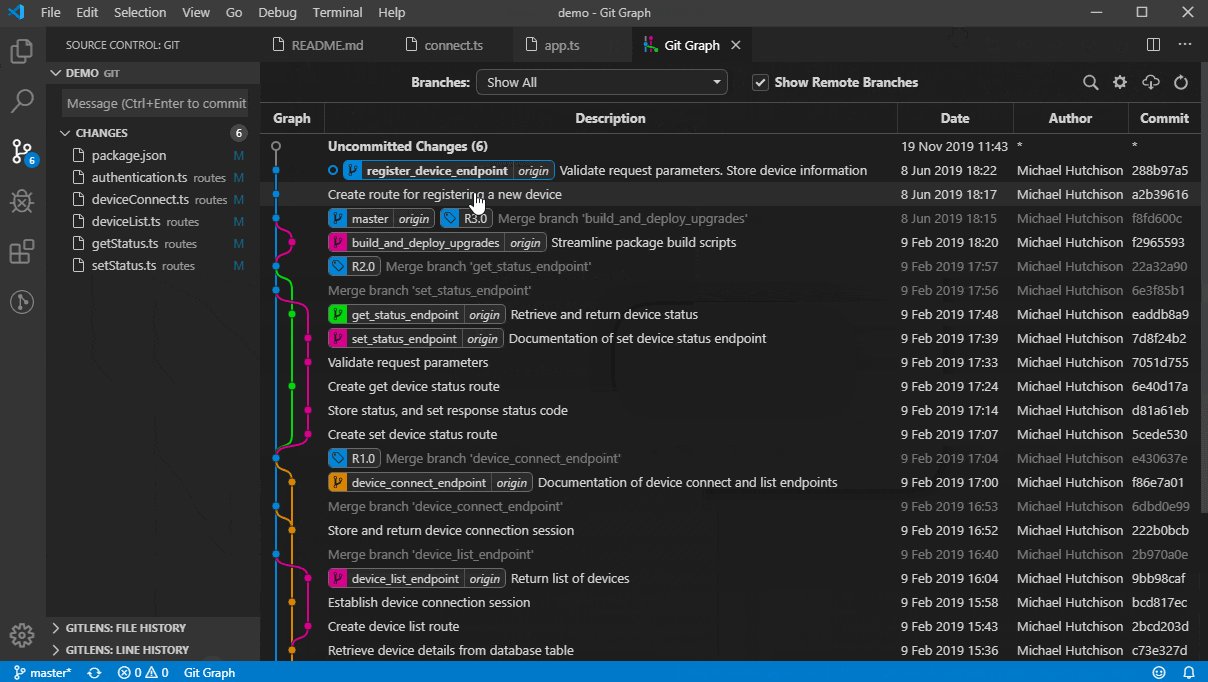
1. Git Graph
View a Git Graph of your repository, and easily perform Git actions from the graph. Configurable to look the way you want!

2. Git History
- View and search git log along with the graph and details.
- View a previous copy of the file.
- View and search the history
- Compare branches
- Compare commits
- Compare files across commits
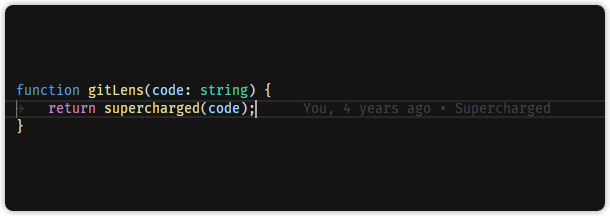
3. GitLens
GitLens simply helps you better understand code. Quickly glimpse into whom, why, and when a line or code block was changed. Jump back through history to gain further insights as to how and why the code evolved. Effortlessly explore the history and evolution of a codebase.

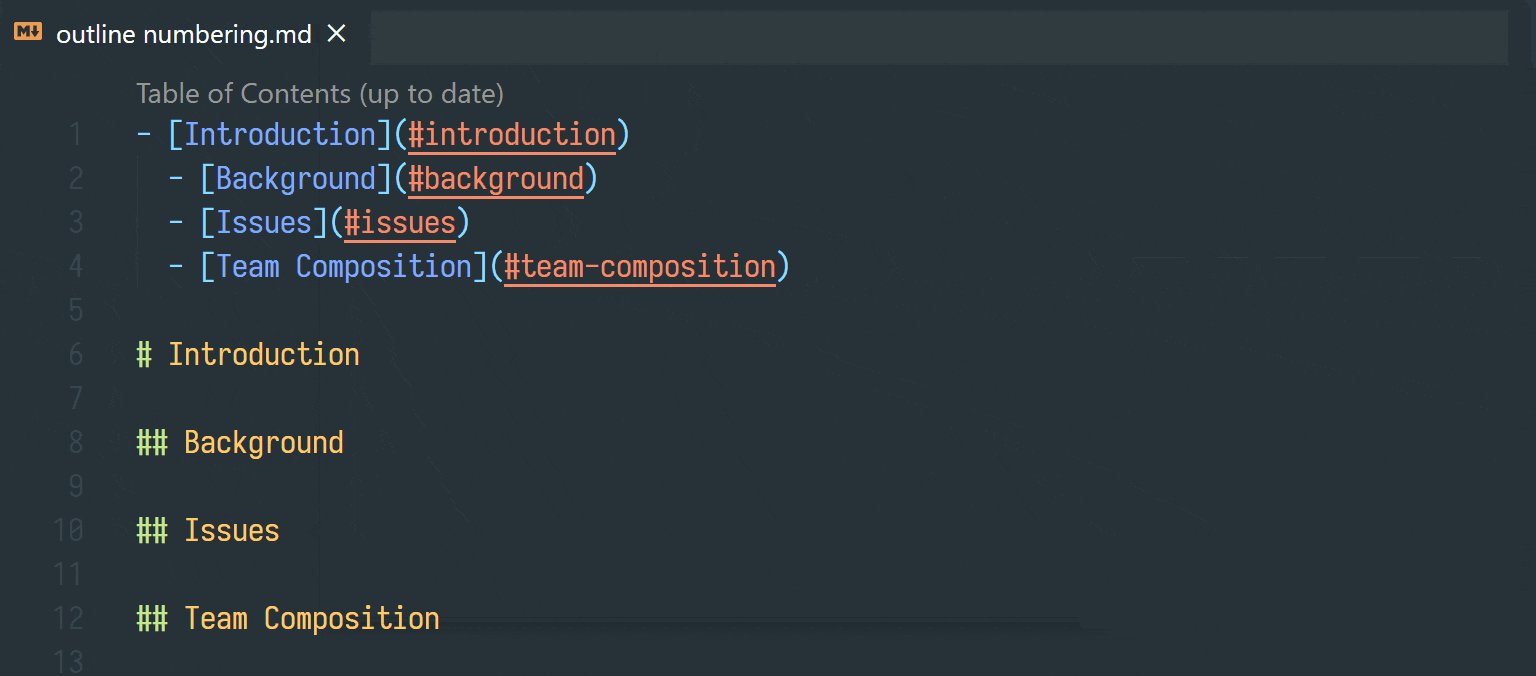
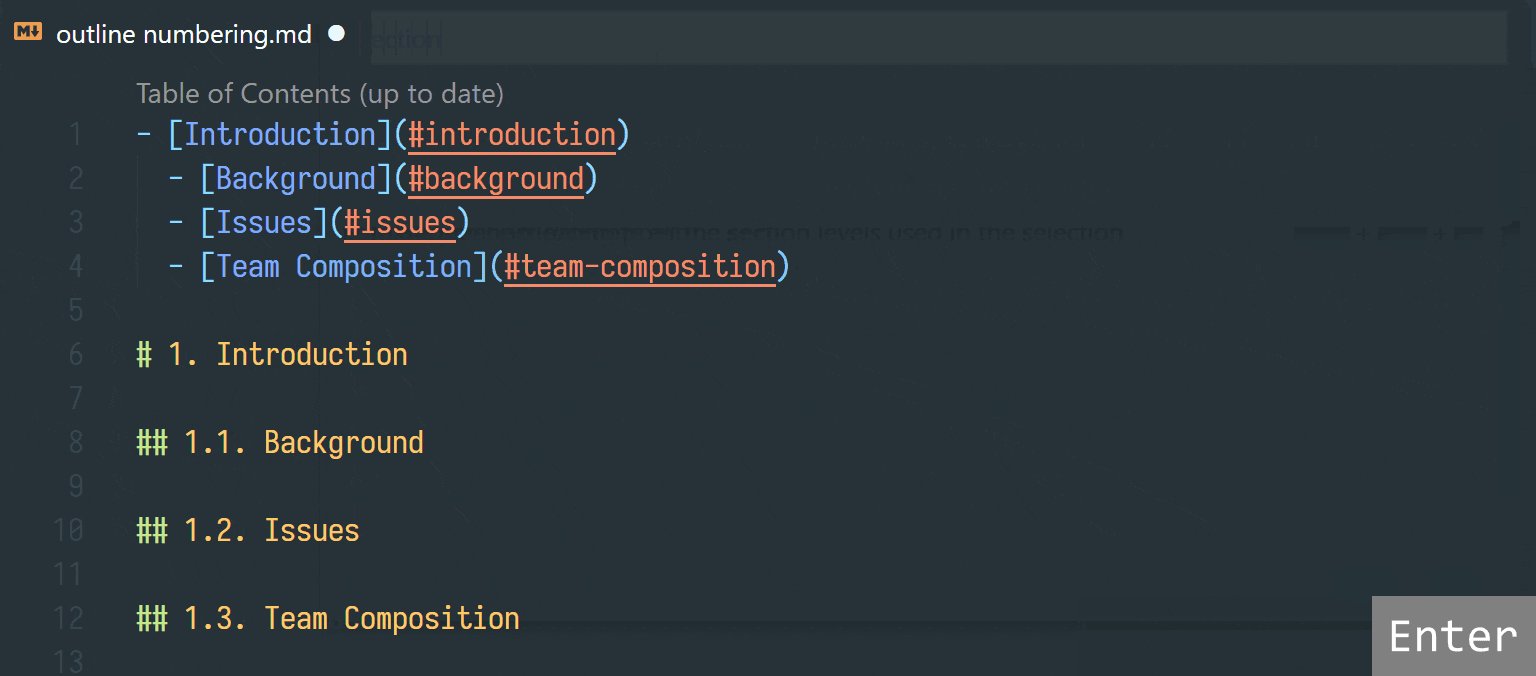
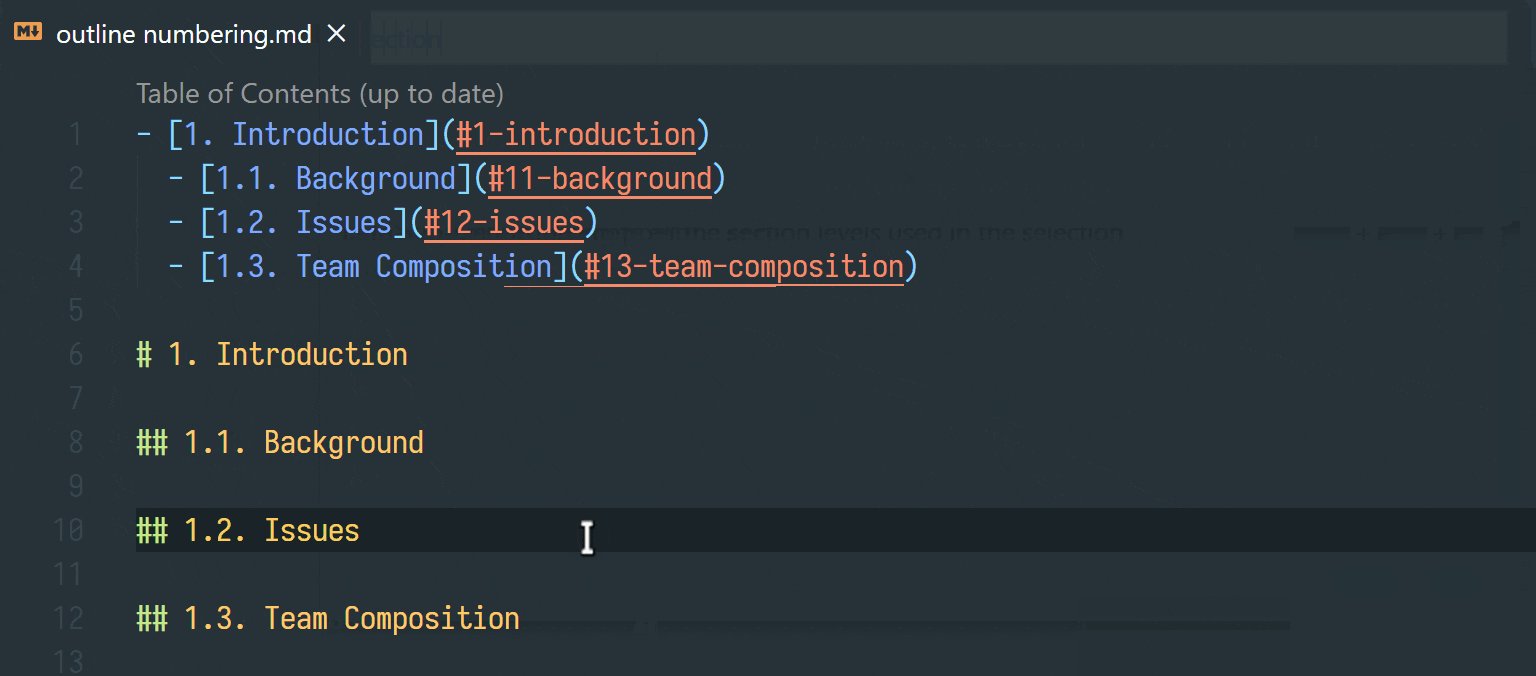
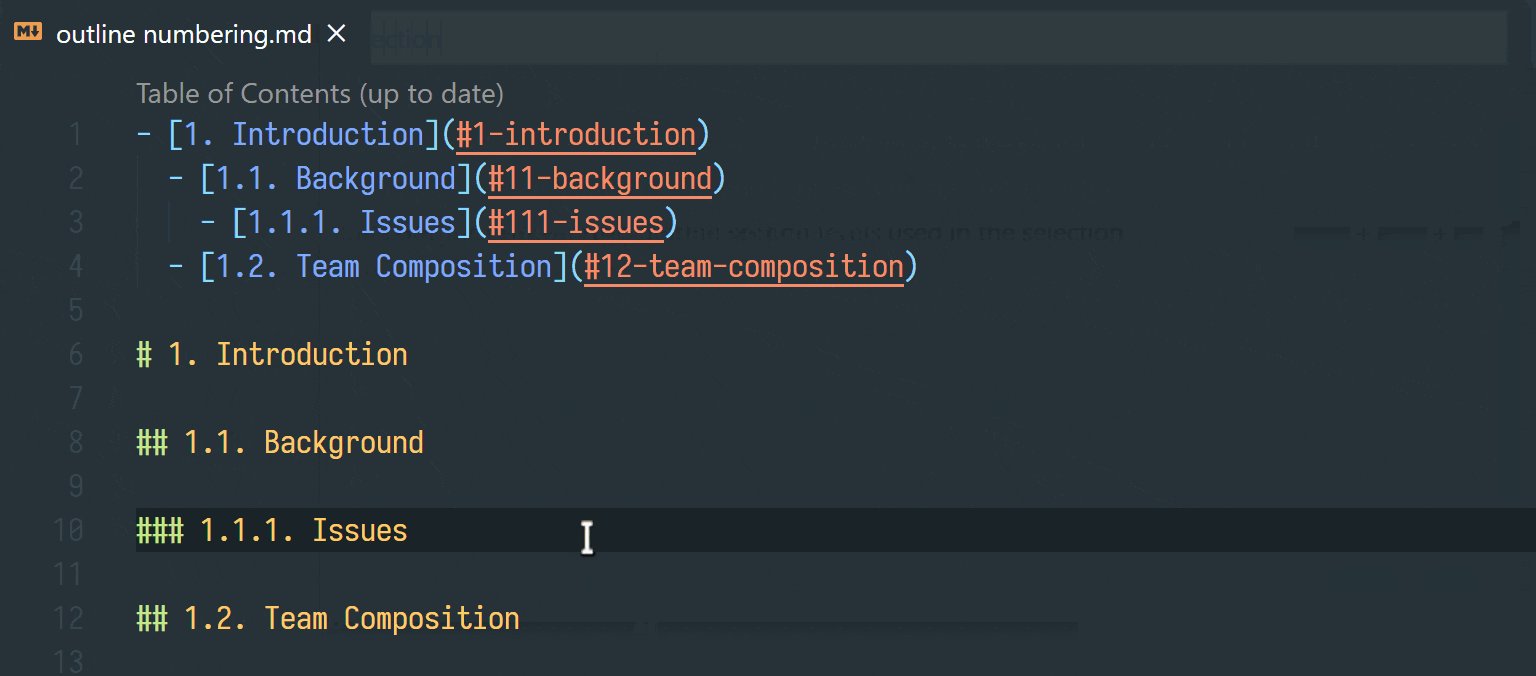
4. Markdown All in One
To create the markdown file, this extension will boost your speed by 1000%.

5. markdownlint
The Markdown markup language is designed to be easy to read, write, and understand. It succeeds - and its flexibility is both a benefit and a drawback. Many styles are possible, so formatting can be inconsistent. Some constructs don't work well in all parsers and should be avoided
markdownlint is an extension for the Visual Studio Code editor that includes a library of rules to encourage standards and consistency for Markdown files.
c. flutter specific
Of course, this are the must have flutter vscode extensions:
Apart from this there are some good flutter vscode extensions.
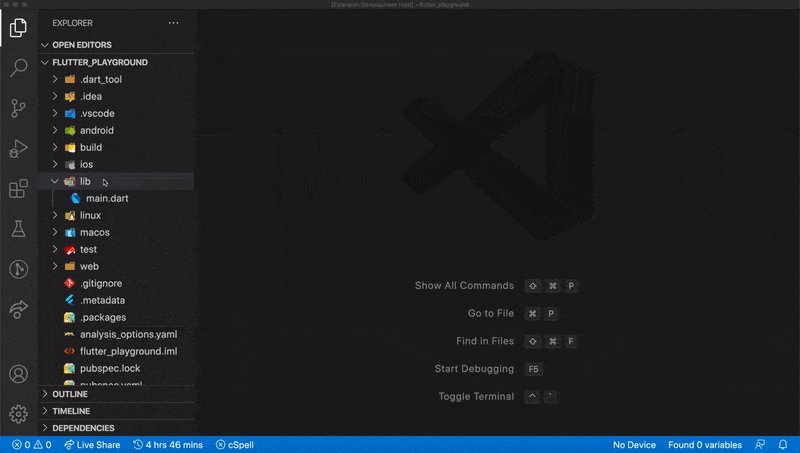
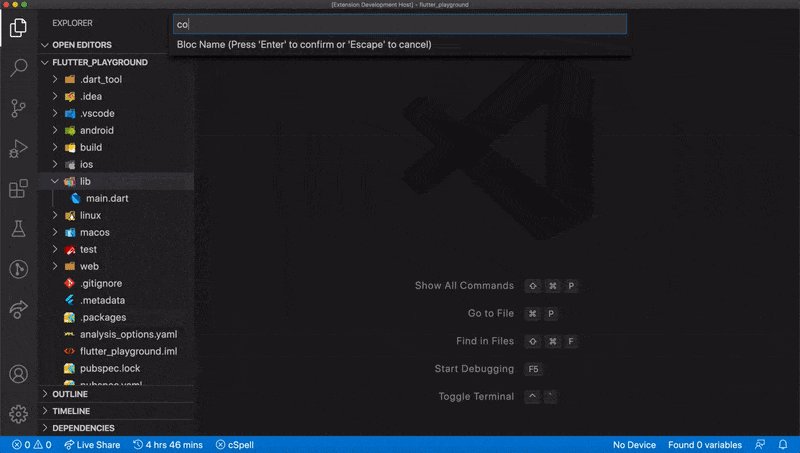
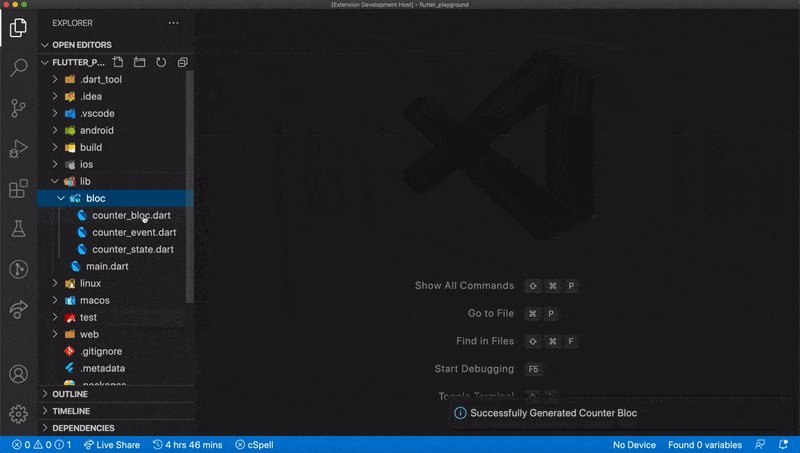
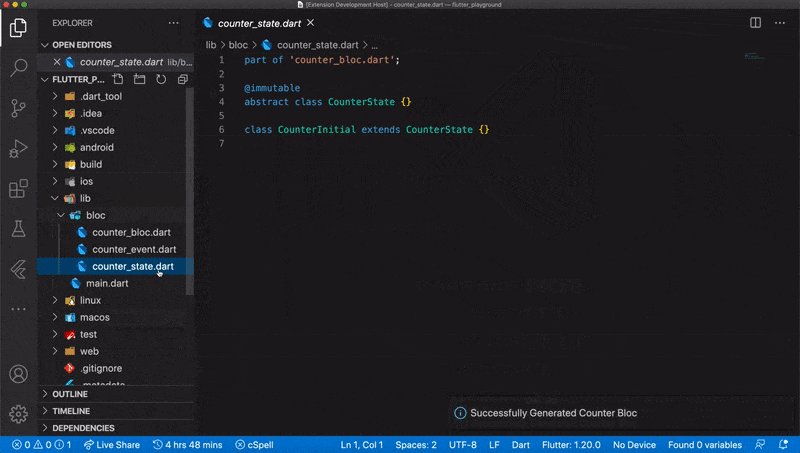
1. Bloc
Support for the bloc library and provides tools for effectively creating blocs for both Flutter and AngularDart apps.

2. Dart Barrel File Generator
VSCode extension that generate barrel files for folders containing dart files.

3. dart-import
Fix Dart/Flutter's imports.
A simple plugin for VSCode to change all Dart/Flutter imports to relative format
4. Flutter Widget Snippets
A set of helpful widget snippets for day to day Flutter development.

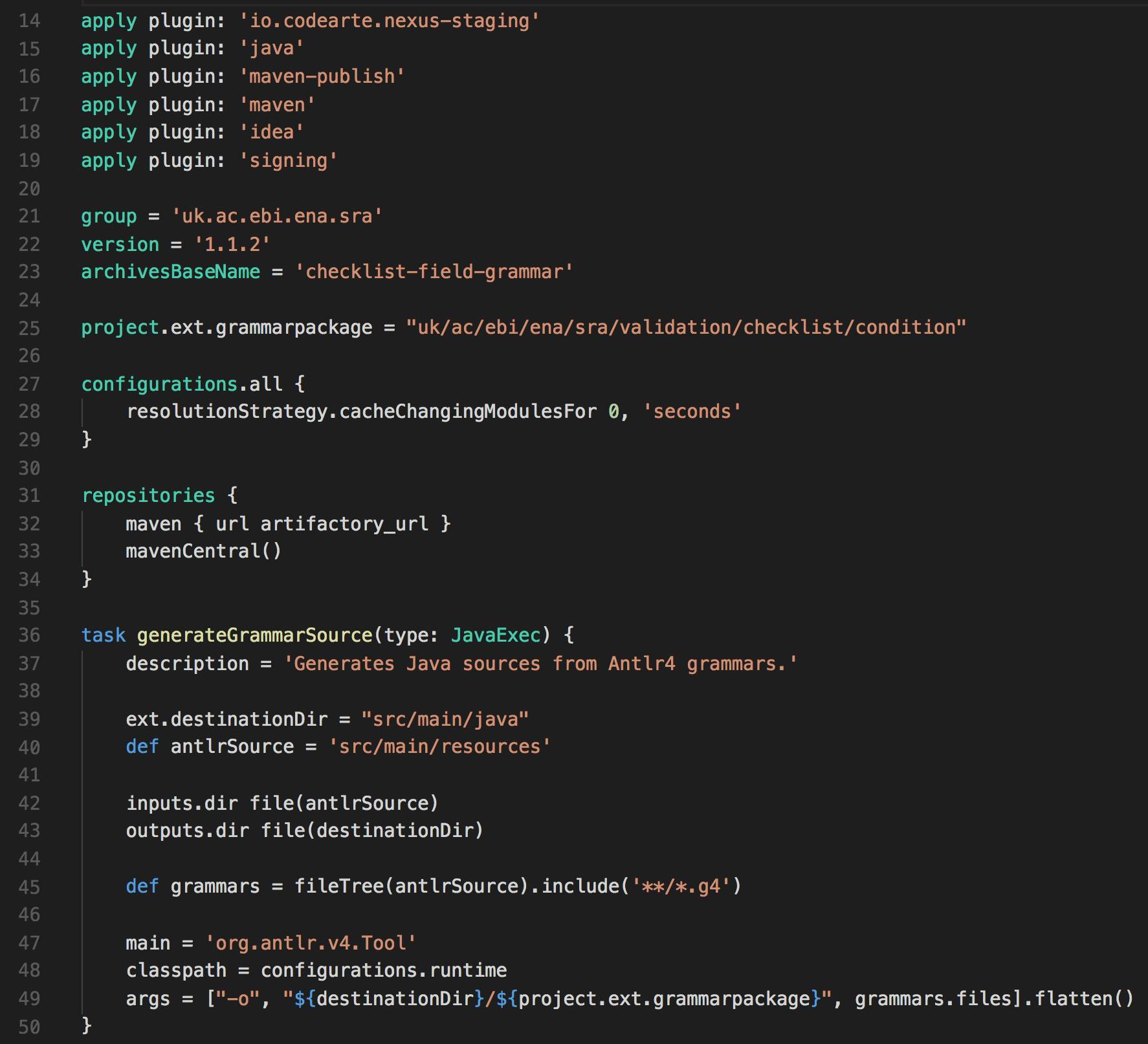
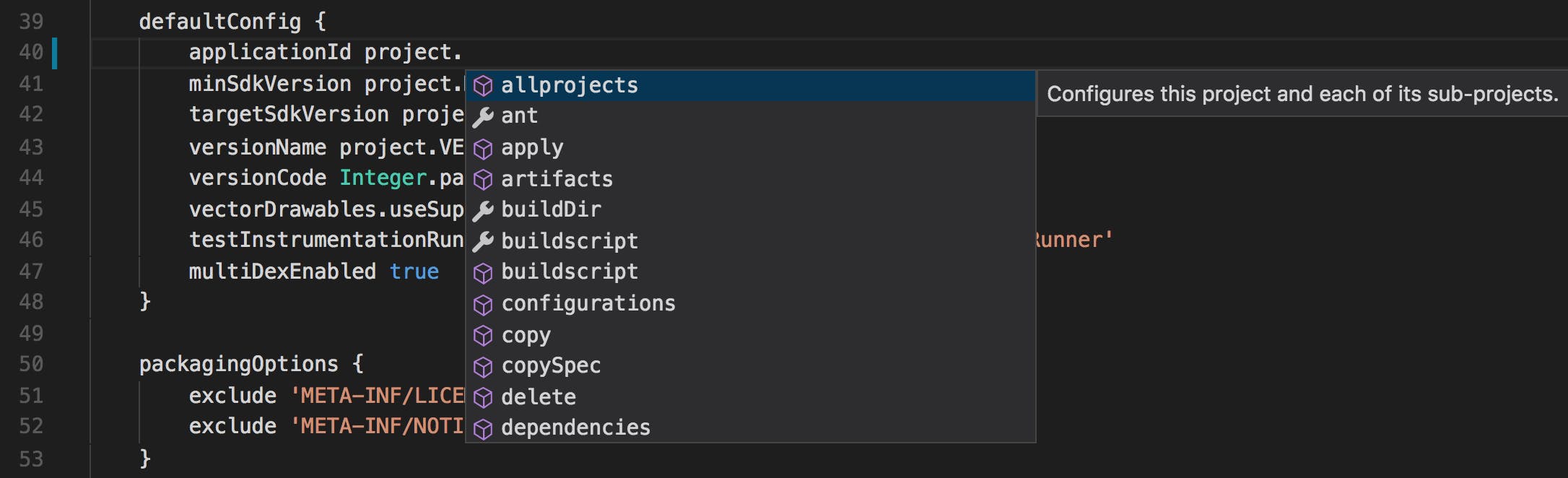
5. Gradle Language Support
An extension to provide Gradle language support for Visual Studio Code, including advanced functionalities like Syntax Highlighting, Keyword Auto-completion Proposals and Duplication Validation.


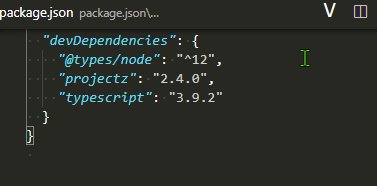
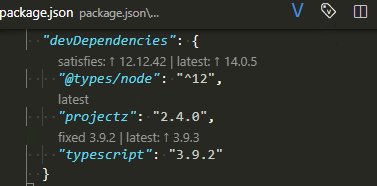
6. Version Lens
Shows the latest version for each package using code lens
This extension shows version information when opening a package or project for one of the following:

d. other extras
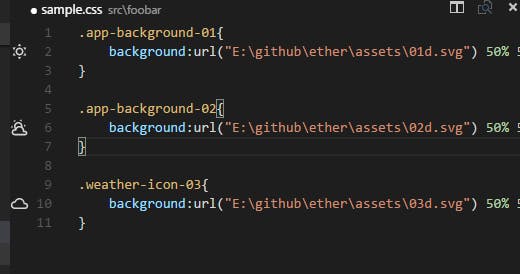
1. Image preview
Shows image preview in the gutter and on hover

2. Material Icon Theme
Get the Material Design icons into your VS Code.

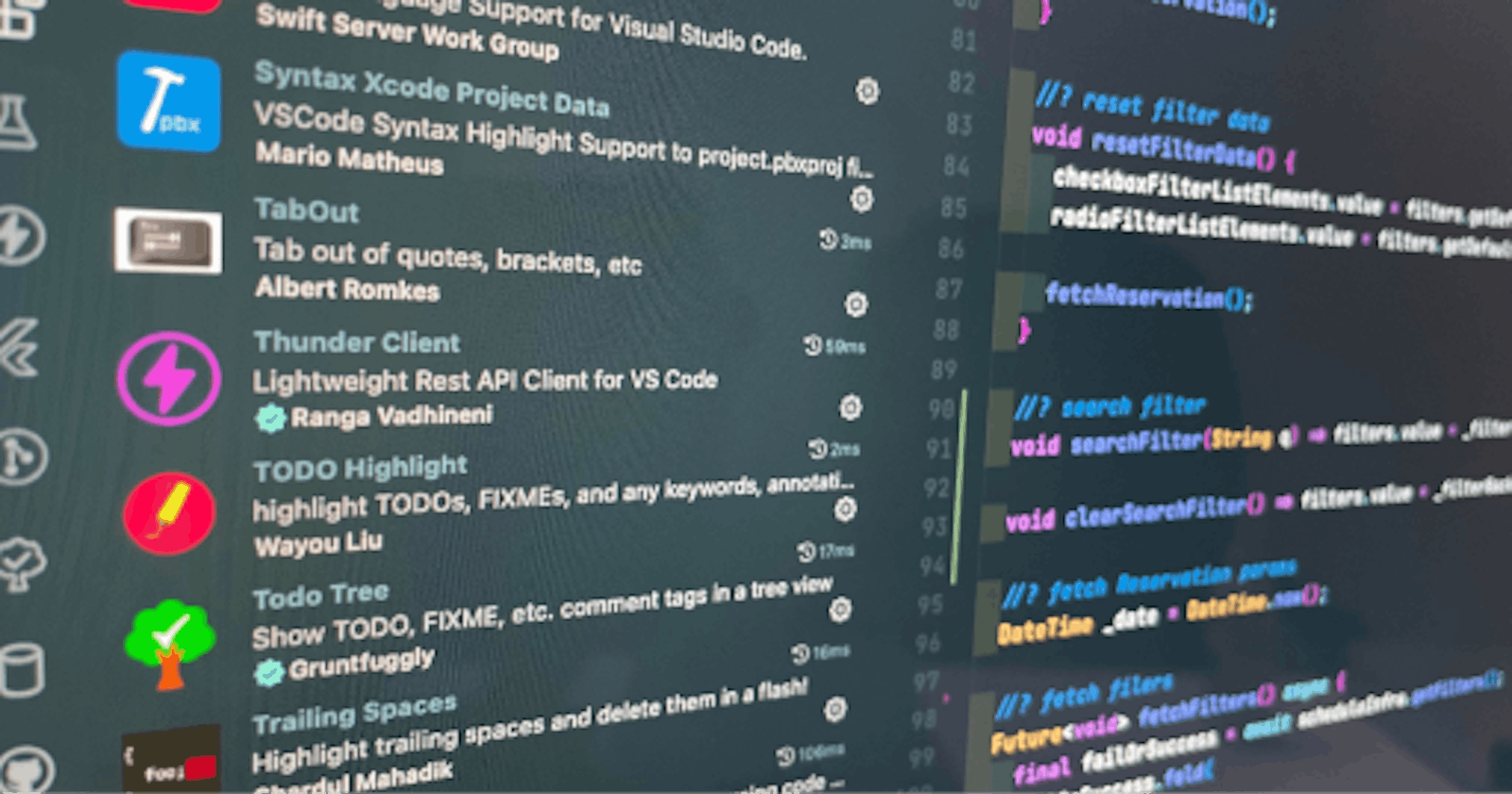
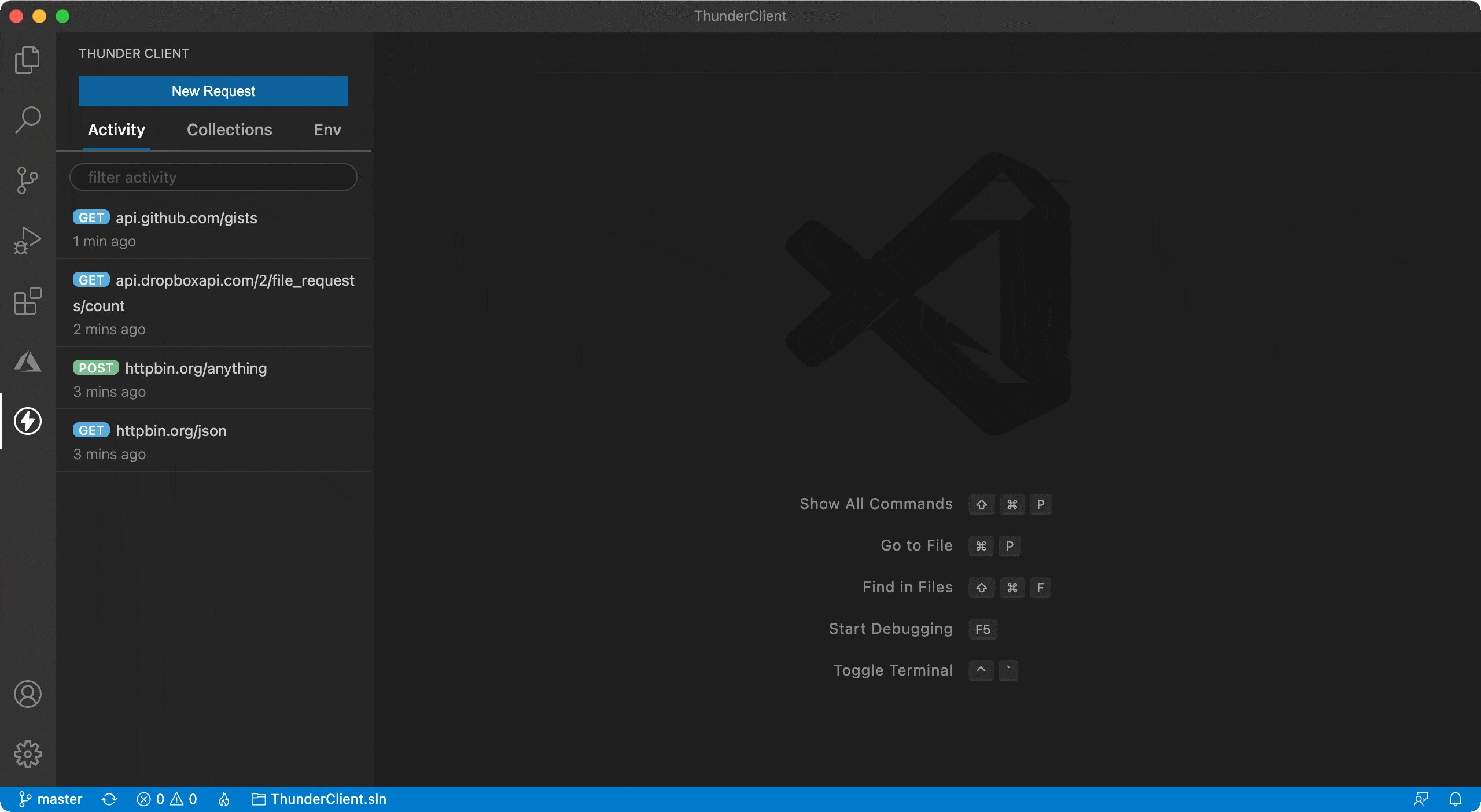
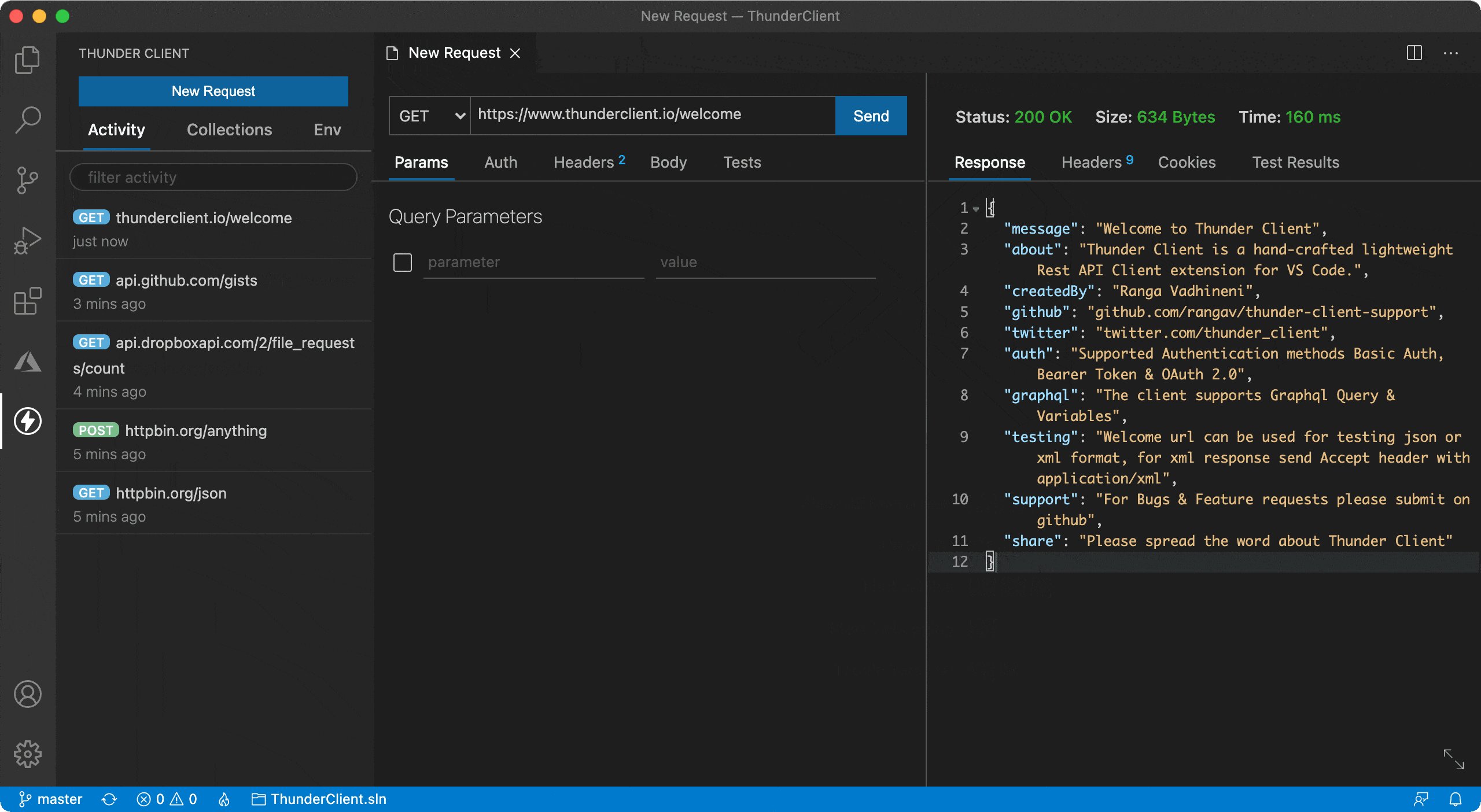
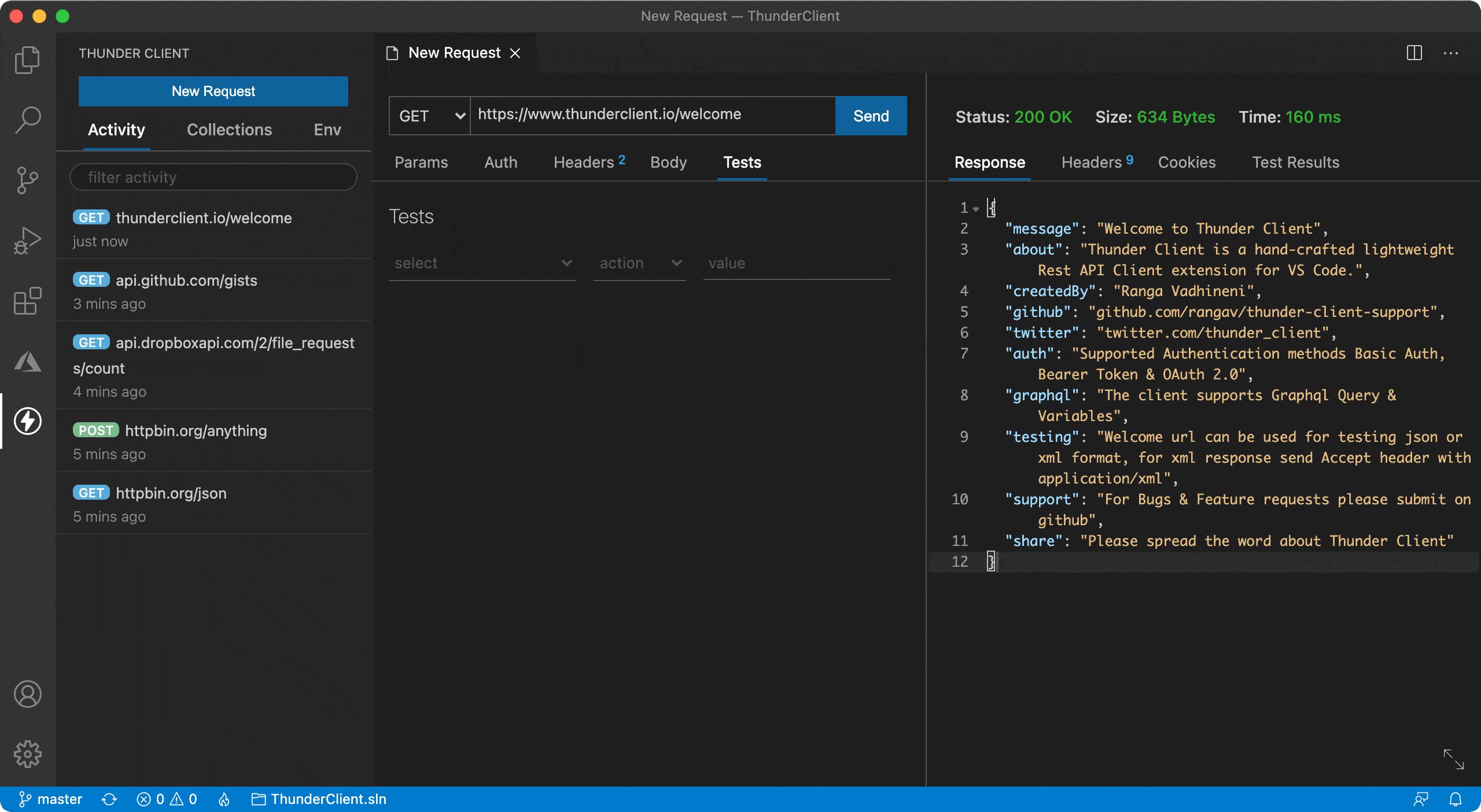
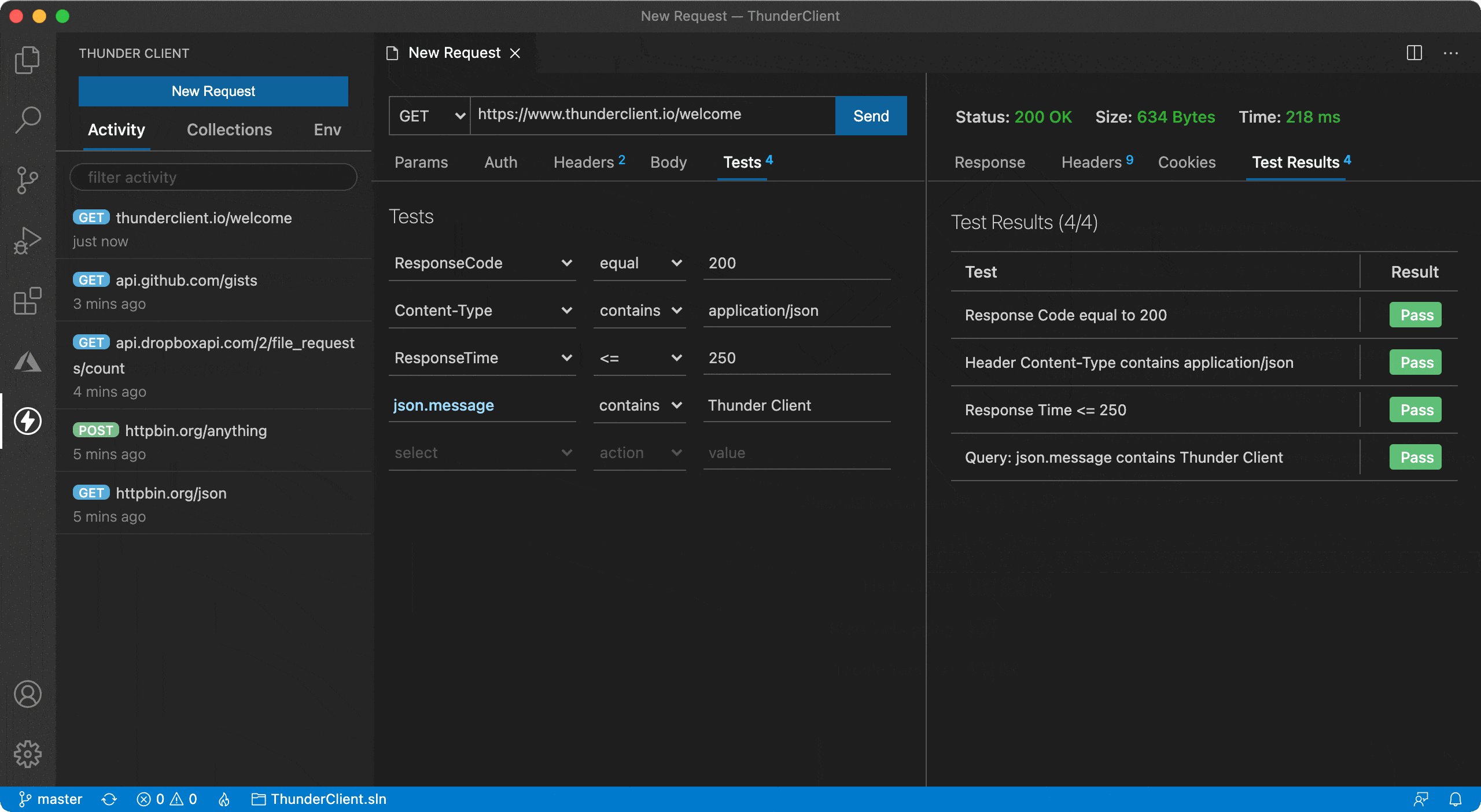
3. Thunder Client
Thunder Client is a lightweight Rest API Client Extension for Visual Studio Code.

4. TabOut
Tab out of quotes, brackets, etc for Visual Studio Code.