Flutter is most useful in cross-platform technology. Each and every company or individual developer has either created their own way to manage code or just using someone else's patten. We found that file structure is most important for scalability of the project.
Here are the commonly raised concerns for not using good architecture.
- Unable to find the specific file project
- Code Maintaining Problem
- Big Problem in Teamwork
- Developers start blaming each other or older developer for even minor change in requirement
Everyone has their own architecture. No one is wrong at all.
This is what I suggest and use in our existing projects having 10 people working on the same.
Best naming pattern for folder and file
- homeScreen (Camel Case) - suitable for folder name
- home_screen.dart (Lower case for all word) - suitable for file name
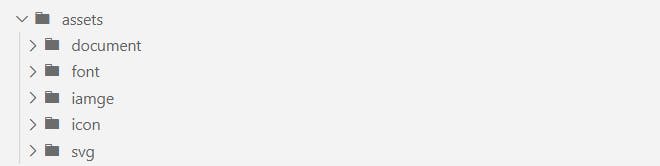
Asset
 We can store static asset e.g. app logo, app icon, pdf, video, font and svg file in Assets folder
We can store static asset e.g. app logo, app icon, pdf, video, font and svg file in Assets folder
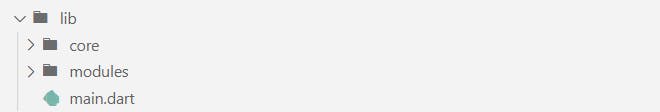
Lib
 Store all dart file in Library
In Lib folder we can create 2 main folders core and module
Store all dart file in Library
In Lib folder we can create 2 main folders core and module
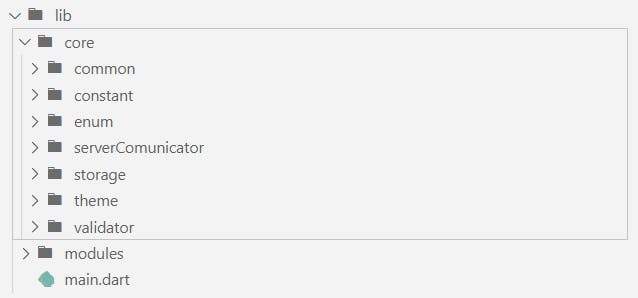
Core
 In core folder we can create common, constant, enum, serverCommunicator, storage, theme, validator folder etc.
In core folder we can create common, constant, enum, serverCommunicator, storage, theme, validator folder etc.
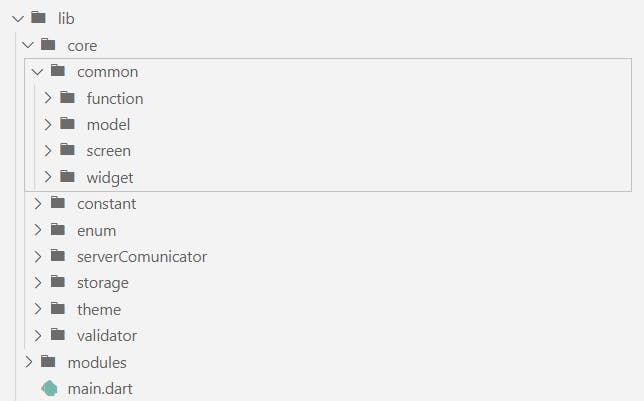
Common
 In Common folder we can store common widget, screen, function, model and more functionality used more then once
In Common folder we can store common widget, screen, function, model and more functionality used more then once
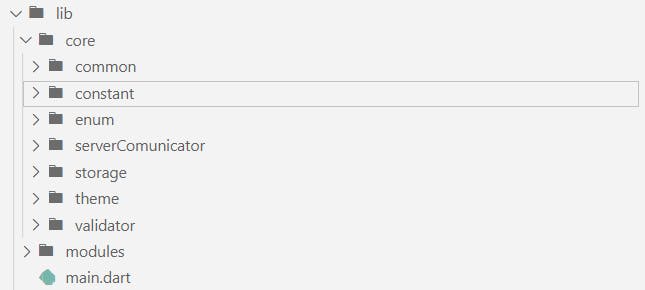
Constant
 In Constant folder we can store all strings used and our app, api string and asset and network image link
In Constant folder we can store all strings used and our app, api string and asset and network image link
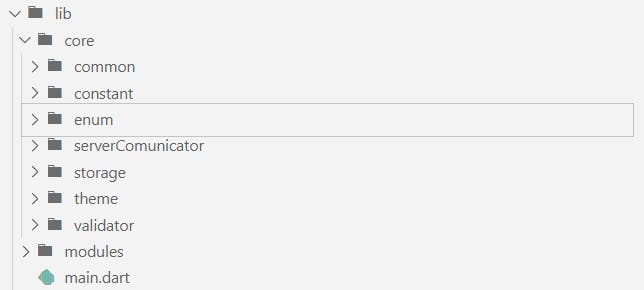
Enum
 We can store all enums in this folder
We can store all enums in this folder
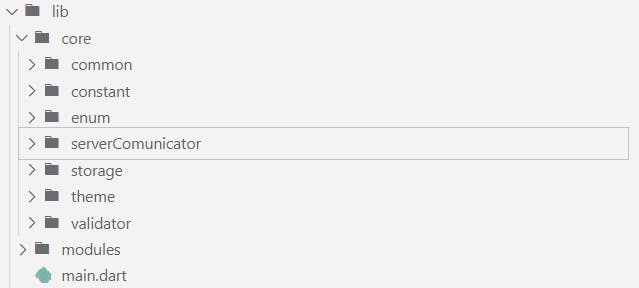
Server Communicator
 In Server Communicator file we can store any network services functionality e.g. HTTP service, Dio Service, Firebase Service and any type of network service
In Server Communicator file we can store any network services functionality e.g. HTTP service, Dio Service, Firebase Service and any type of network service
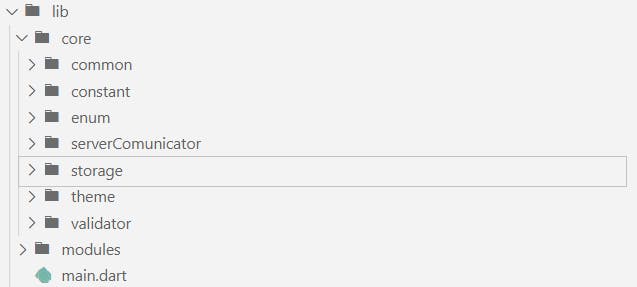
Storage

In Storage folder we can create Local Data Base files and Shared Preferences
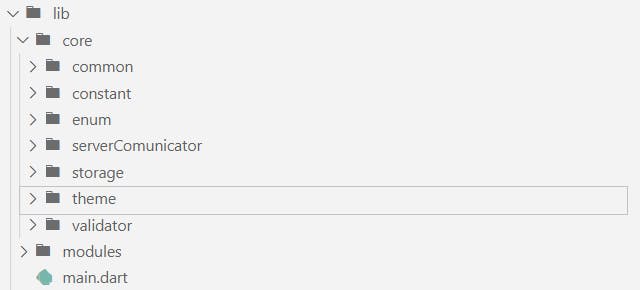
Theme

In Theme folder we can Store theme related functionality e.g. separate color file, light and dark theme functionality
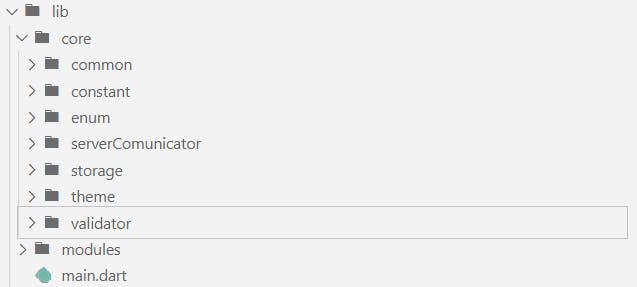
Validator
 We can store all form validators in this folder
We can store all form validators in this folder
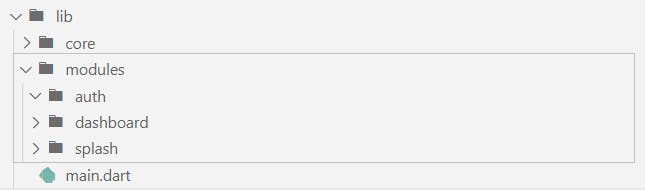
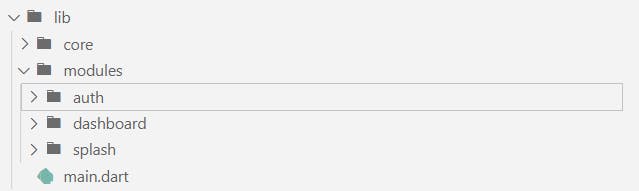
Modules
 We can create our main modules folder in Modules e.g. auth, dashboard and splash...
We can create our main modules folder in Modules e.g. auth, dashboard and splash...
Auth
 We can store authentication related data e.g. login, sign-up, forgot password and onboarded screen
We can store authentication related data e.g. login, sign-up, forgot password and onboarded screen
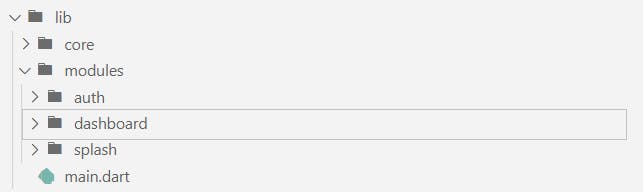
Dashboard

We can store all screen and functionality in dashboard module
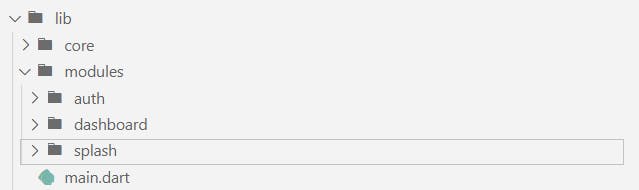
Splash
 In this folder we can store splash time data loading functionality and splash screen related data
In this folder we can store splash time data loading functionality and splash screen related data
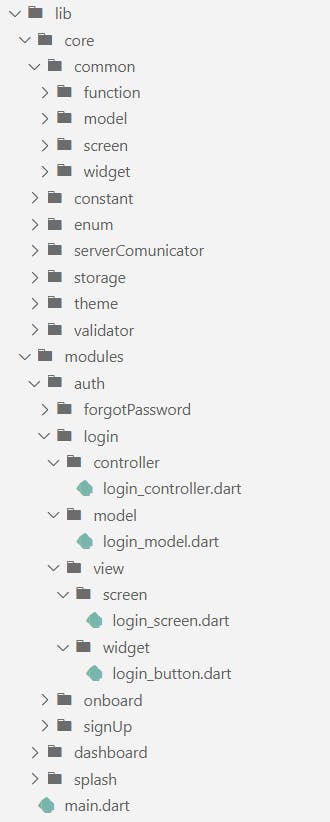
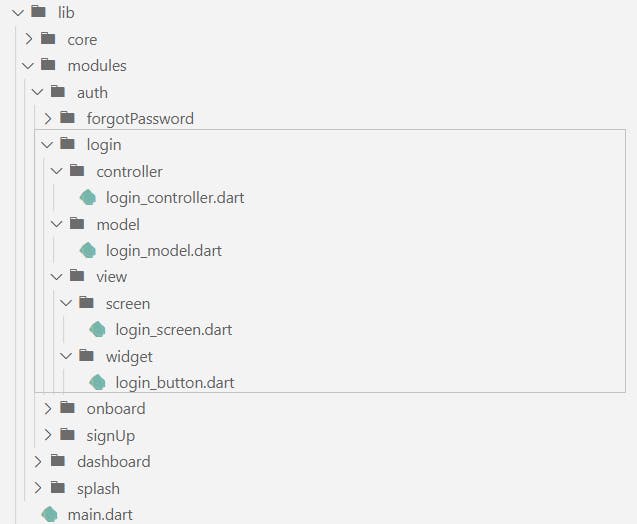
Login

In Login Module and same as all basic module we can participant in section first controller second Model and third view
- Controller In Controller section we can store all login functionality
- Model In Model section we can store login module
- View In View section we can divide in 2 part first one is screen and second one is widget a. In screen section we can create screen UI b. In Widget section we can store all widget using in screen
Our Full Folder Architecture